WEBSITE_DYNAMIC_CACHE och WEBSITE_LOCAL_CACHE_OPTION
Två viktiga inställningar i Azure Web Apps som du definitivt bör kolla på är WEBSITE_DYNAMIC_CACHE och WEBSITE_LOCAL_CACHE_OPTION. Att förbise dem kan leda till antingen uppdateringsproblem för din website eller onödigt försämrad prestanda. Jag skall förklara varför, och hur du bör hantera dem.
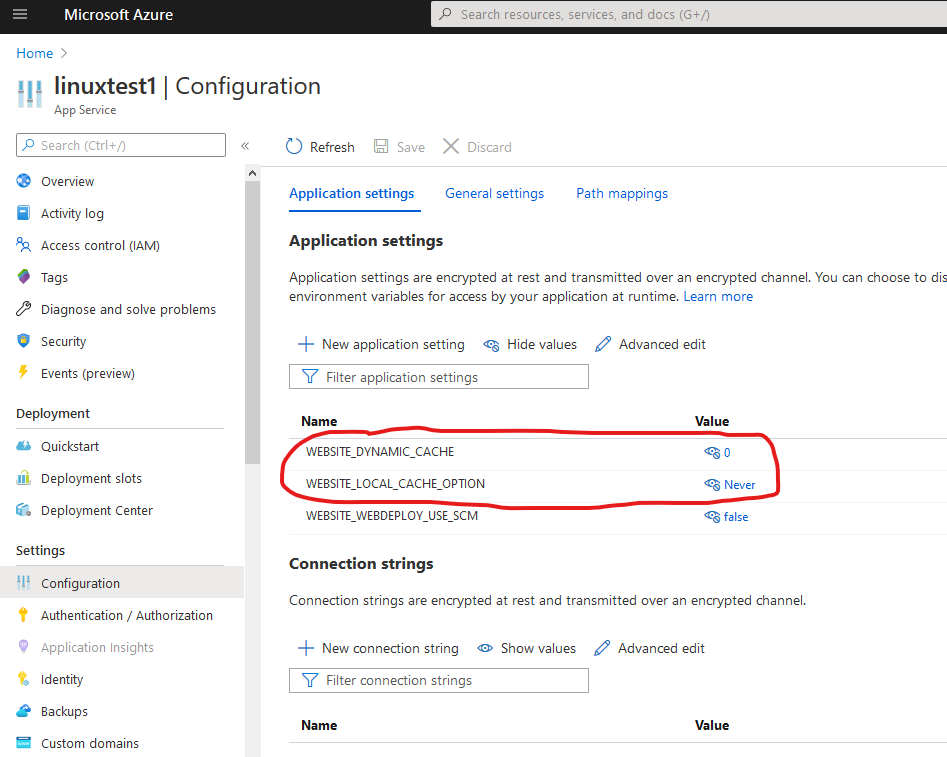
Detta är var du hanterar in dem i Azure Portalen. Om du inte har lagt till dem kommer de per default att vara WEBSITE_DYNAMIC_CACHE=1 och WEBSITE_LOCAL_CACHE_OPTION=Never.

Den första gången jag såg namnen på dessa inställningar trodde jag att det handlade om cachning av HTTP output (som exempelvis hela websidor, innehåll på websajten, etc). Eftersom jag redan hade konfigurerat min HTTP output caching så trodde jag att jag inte behövde bry mig om dessa inställningar.
Jag hade helt fel.
Sedan fick jag problem och konstaterade att orsaken var mina WEBSITE_DYNAMIC_CACHE och WEBSITE_LOCAL_CACHE_OPTION inställningar.
Dessa inställningar handlar om dina Azure Web App filer. De bestämmer var dina filer skrivs och läses från dina web appar.
Original Mode
Azure App Service filer lagras på Azure Storage. Därför kan filerna lagras ganska långt bort, rent fysiskt, från din webserver. De kan till och med lagras i ett annat datacenter än din web app server. Detta slöar naturligtvis ned filåtkomsten.
- Alla dina web app instances delar på samma Azure Storage.
- När du publicerar uppdateringar (exempelvis från Visual Studio eller CI/CD), blir de direkt tillgängliga för dina web app instances.
- Att läsa och skriva filer kan vara relativt långsamt.
Detta är inte default läge!
För att aktivera detta läge måste du sätta WEBSITE_DYNAMIC_CACHE=0 och WEBSITE_LOCAL_CACHE_OPTION=Never.
Azure App Service Local Cache
Azure App Service Local Cache förbättrar prestanda och din web apps upptid genom att kopiera dina filer till lokalt storage. Det åstadkommer detta genom att skapa en lokal cache på varje web app instance.
Mer exakt:
- När din web app startar så kopieras filerna från centralt Azure Storage till din lokala cache.
- Den lokala cachen hanterar läsningar och skrivningar, med skrivningarna skickas aldrig till central Azure Storage.
- När du startar om din web app så kastar den bort befintlig lokal cache och läser om filerna från central Azure Storage.
- När du publicerar uppdateringar (exempelvis från Visual Studio), så blir det inte synliga förrän dina appar har startats om.
Detta ger dig mycket bättre read/write filprestanda för din website. Det betyder också att du får färre omstarter beroende på Azure Storage Share förändringar (men du måste starta om efter att du har publicerat din app).
Local Cache är användbart om din website inte behöver lagra några filer permanent. I andra fall, som exempelvis Wordpress, är det inte en bra idé att aktivera Local Cache.
För att aktivera Local Cache sätter du WEBSITE_DYNAMIC_CACHE=0 och WEBSITE_LOCAL_CACHE_OPTION=Always.
Om du aktiverar Local Cache kan du använda app settingen WEBSITE_LOCAL_CACHE_SIZEINMB för att justera cachens storlek. By default är din local cache 1000 MB, men den kan utökas upp till 2000 MB. Om dina kopierade filer överskrider den lokala cachens storlek så kan du bli av med cachningen eller få fel i dina web appar.
Azure App Service Dynamic Cache
Dynamic Cache liknar Local Cache men med en avgörande skillnad:
Filer som skrivs av din web app lagras permanent.
Detta betyder:
- Den dynamiska cachen hanterar läsningar och skrivningar. Skrivningar skickas till central Azure Storage.
- Andra web app instances får de uppdaterade filerna, men det är en fördröjning (i storleksordningen 10 sekunder).
- När du publicerar uppdateringar (exempelvis från Visual Studio) så är det också en fördröjning tills de sprider sig till dina web app caches.
Detta är väldigt användbart för dina webappars prestanda. Det fungerar också med fler appar än Local Cache.
Det finns två möjliga lägen för Azure App Service Dynamic Cache:
WEBSITE_DYNAMIC_CACHE=1betyder att både filer och deras metadata cacheas.WEBSITE_DYNAMIC_CACHE=2betyder att bara metadata cacheas. Detta gör cachen mycket mindre, men du får inte samma prestandaförbättring.
Var försiktig. Denna inställning kan orsaka problem med vissa web apps. Också är det förmodligen en begränsning på storleken på cachen, men jag har inte hittat någon dokumentation om det.
För att aktivera Dynamic Cache du sätter du WEBSITE_DYNAMIC_CACHE=1 (eller 2) och WEBSITE_LOCAL_CACHE_OPTION=Never.
Slutsatser
Har du problem med att din websajt inte uppdateras efter att du publicerar förändringar (från Visual Studio eller andra verktyg)? Har du märkliga problem med din websajt? Har du behov av att förbättra filprestandan men inte behov av att skriva filer permanent från din websajt? Testa då att justera dessa inställningar.
Relaterade Artiklar
- Azure Linux Publish fel (Web deployment task failed. Could not connect to the remote computer)
- Hur Du Kör Din Azure Web App Från Zipfil
- Azure Web App uppdateras inte efter publicering
- Planetzine - open source Azure Cosmos DB applikation på GitHub
- Hur du kopierar en Azure SQL Databas till en annan prenumeration